 Les sites web français optimisés pour mobile gagnent 11 points de pourcentage en une année,
Les sites web français optimisés pour mobile gagnent 11 points de pourcentage en une année, même si la moitié d'entre eux n'est pas encore « mobile friendly »
Le 21 avril de l’année dernière, Google a annoncé une modification de son algorithme qui allait désormais privilégier le référencement des sites optimisés mobiles dans les résultats de recherche effectuée sur un dispositif mobile (téléphone, tablette, etc.). Google a alors expliqué que les sites qui auront la priorité seront ceux qui disposent d’un rendu adaptatif en fonction de la résolution du mobile de l’internaute, quelle que soit la taille de l’écran. Ces sites sont ceux qui ont passé le test « mobile friendly » mis à la disposition des éditeurs par Google.
« Comme les internautes effectuent de plus en plus des recherches à partir de leurs terminaux mobiles, nous voulons nous assurer qu’ils ne trouvent pas seulement ce qui est pertinent, mais également ce qui est facile à lire et interagir avec sur les petits écrans des mobiles », a justifié un porte-parole de Google.
Au vu du nombre important d’internautes qui se servent d’une connexion mobile (plus de la moitié d’après les statistiques d’IDC), la crainte a poussé les spécialistes du référencement à baptiser cette mise à jour « mobilegeddon ».
Le mois suivant, Microsoft lui emboîtait le pas et annonçait un déploiement d’une mise à jour de l’algorithme de son moteur de recherche qui accorderait plus de visibilité aux sites dits « mobile friendly » en se basant sur quatre critères :
- navigation : les menus, boutons, et liens sur la page doivent être suffisamment grands et espacés pour faciliter la navigation avec le toucher ;
- lisibilité : le texte sur la page devrait être lisible, sans nécessiter de zoom et de défilement latéral pour accéder au contenu ;
- défilement : le contenu de la page doit tenir sur l’écran de l’appareil de telle sorte que l’utilisateur n’ait pas besoin de défiler horizontalement. Le défilement vertical est acceptable. Les sites Web offrant une bonne prise en charge du mobile disposent d’un rendu adaptatif correspondant à la largeur de l’appareil, que l’orientation soit en portrait ou en paysage ;
- compatibilité : le contenu doit être compatible avec l’appareil. Microsoft prend pour exemple les pages avec du contenu Flash, qui ne fonctionnent pas correctement sur les appareils iOS ou encore des pages avec des vidéos qui ne peuvent pas être visionnées sur les smartphones à cause de la dépendance aux plug-ins tiers ou des questions de droits d’auteurs.
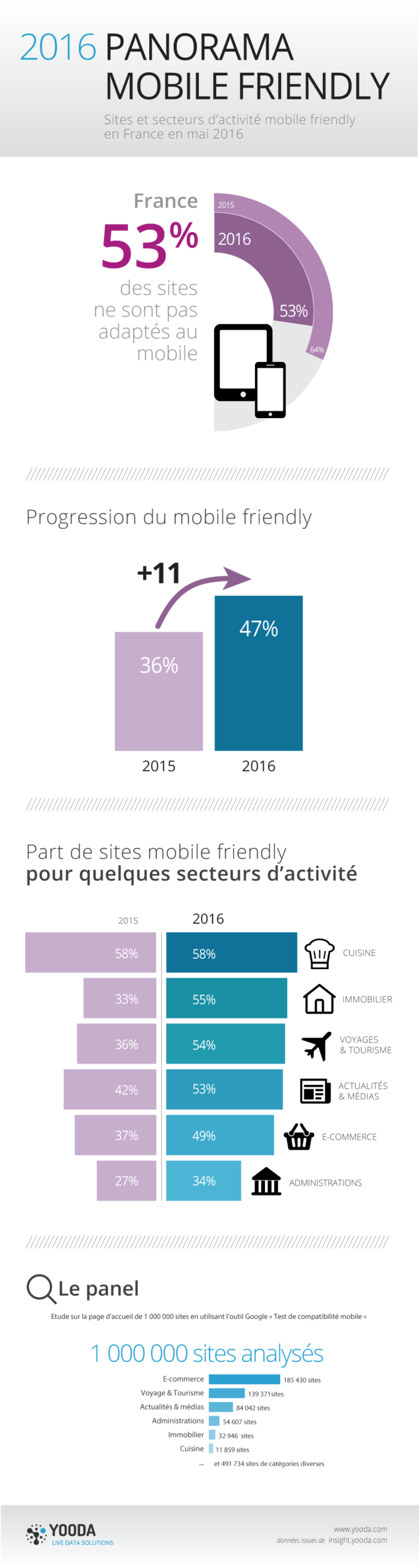
Ces mises à jour peuvent affecter la majorité des sites français : l’année dernière une étude de Yooda, un éditeur français de solution d’optimisation du référencement sur les moteurs de recherche, a conclu que près de 64 % de sites Web français ne sont pas adaptés au mobile. Les sites de l’administration sont particulièrement concernés, ainsi que 63 % des sites des e-commerces. L’activité de ces derniers peut être considérablement affectée, dans la mesure où environ « 66 % des parcours d’achat débutent sur le mobile ».
En 2016, après avoir analysé un million de sites web français pour faire un état des lieux de la migration vers des sites « mobile friendly », Yooda a indiqué que 53 % des sites sont toujours inadaptés au mobile. Il faut quand même saluer la progression annuelle de la migration vers le mobile friendly qui est de 11 %.
Dans le détail, l’univers étudié a été constitué par un peu plus de 185 000 sites de e-commerce (soit près de 20 % du panel), un peu plus de 139 000 sites axés sur le voyage et le tourisme, 84 000 sites d’actualités et de médias, 54 000 sites d’administration, près de 33 000 sites traitant de l’immobilier et près de 12 000 sites de cuisine. Le reste des sites est issu de catégories diverses.
La proportion du secteur d’activité cuisine disposant de sites optimisés pour le mobile est restée la même (58 % en 2015 et 2016) et reste en tête de liste en termes de proportion. Les autres secteurs d’activités ont pour leur part connu une croissance : l’immobilier passe de 33 % à 55 %, la catégorie voyages et tourisme passe de 36 % à 54 %, actualités et médias de 42 % à 53 %, e-commerce de 37 % à 49 % et administration de 27 % à 34 %.

Source : blog Yooda
Voir aussi :
 Les applications mobiles et sites web mobile-friendly sont la priorité des entreprises en 2015 d'après une enquête internationale
Les applications mobiles et sites web mobile-friendly sont la priorité des entreprises en 2015 d'après une enquête internationale Pourquoi les services publics anglais ont-ils décidé de bannir les applications mobiles ? Un ancien responsable explique
Pourquoi les services publics anglais ont-ils décidé de bannir les applications mobiles ? Un ancien responsable explique
Vous avez lu gratuitement 1 574 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



