[Actualité] DevOps avec Azure – Partie 3 : Création et déploiement des ressources avec Visual Studio et ARM Template
par , 14/10/2017 à 14h24 (4844 Affichages)
Ce billet est la troisième partie de ma série consacrée sur DevOps avec la plateforme Cloud Microsoft Azure.
Ci-dessous les liens pour consulter les deux premières parties.
DevOps sur Microsoft Azure – Partie 1 : Introduction à DevOps
DevOps avec Azure – partie 2 : Infrastructure as Code (IaC) avec Azure ARM
Vous pouvez facilement définir les caractéristiques de vos ressources dans des fichiers JSON (ARM Templates) et déployer celles-ci en utilisant la riche palette de fonctionnalités qu’offre l’environnement de développement Visual Studio.
Pour créer vos templates Azure, vous devez au préalable installer le kit de développement (SDK) Azure pour Visual Studio. Dans les exemples qui vont suivre, je vais utiliser Visual Studio 2017. J’ai simplement installé l’EDI en sélectionnant la charge de travail Développement Azure.
Dans le cadre de ce billet, nous allons créer un projet ARM qui permettra de déployer les ressources nécessaires pour l’hébergement d’une application Web sur Azure.
Création du projet
Ouvrez Visual Studio et créez un nouveau projet en sélectionnant le modèle Azure Resource Group :
Dans la fenêtre contenant la liste des templates, vous devez sélectionner « Blank Template » :
Il faut noter qu’il existe de nombreux templates préconfigurés avec un ensemble de ressources permettant de répondre à un besoin précis : création et configuration des ressources pour Service Fabric, Jenkins, Azure Web App, etc. Ceux-ci ont été mis en place avec la participation de la communauté, car il est possible de créer et publier son template ARM sur GitHub pour en faire profiter les utilisateurs qui pourraient avoir les mêmes besoins.
Dans la fenêtre de sélection d’un template dans Visual Studio, si vous déroulez la zone « Show templates from this location » et vous choisissez « Azure QuickStart », vous aurez une liste de près de 588 templates.
Une fois le projet créé en utilisant le template « Blank Template », vous aurez les éléments suivants dans votre explorateur de solution :
- Le Fichier « azuredeploy.json » contient la définition de l’infrastructure qui sera déployée, ainsi que les paramètres que vous devez définir lors du déploiement. Il contient également les dépendances entre les différentes ressources de votre infrastructure. Ainsi, Azure sera en mesure de déployer vos ressources dans l’ordre qu’il faut;
- Le fichier « azuredeploy.parameters.json » contient les paramètres qui seront utilisés par le template;
- Le fichier « Deploy-AzureResourceGroup.ps » est le script PowerShell utilisé pour le déploiement de l’infrastructure sur Azure.
Création des ressources
À l’extrême gauche de Visual Studio, vous avez un explorateur « JSON Outline ». Ce dernier va permettre d’ajouter les nouvelles ressources avec les configurations nécessaires dans le fichier JSON azuredeploy.json, sans avoir besoin d’éditer ce dernier à la main.
L’utilisation d’une interface pour le faire est assez pratique, puisque vous n’avez pas besoin d’avoir une parfaite maitrise de JSON.
Pour ajouter une nouvelle ressource, vous allez faire un clic droit sur « resource », puis sur « Add New Resource ».
Dans la fenêtre qui va s’afficher, sélectionnez Web app, donnez le nom « WebAppTest », puis dans la liste déroulante, sélectionnez « Create new ».
Compte tenu du fait qu’une Web App a besoin d’un Service Plan, une seconde fenêtre va s’afficher permettant de créer cette ressource. Le lien sera établi entre les deux. De ce fait, le Service Plan sera créé et déployé avant la ressource Web App.
Donnez le nom du Service Plan et cliquez sur Add.
Vous allez revenir sur la fenêtre de création de la Web App. Vous allez remarquer la présence de deux ressources dans l’explorateur de solution à droite. Des paramètres et des variables ont été également ajoutés pour celles-ci. En sélectionnant une ressource, la portion de code correspondante dans le fichier JSON est mise en évidence.
Déploiement de la ressource dans Azure
Avant de procéder au déploiement, vous allez dans un premier temps générer votre projet. Ensuite, vous allez faire un clic droit sur ce dernier dans l’explorateur de solution, puis cliquer sur Deploy, ensuite sur New.
Dans la fenêtre qui va s’afficher, sélectionnez votre suscription Azure, ou connectez-vous à votre compte Microsoft si ce n’est pas le cas.
Vous allez sélectionner dans la liste déroule du groupe de ressources et choisir Create New. Une interface va s’afficher permettant de définir le nom du groupe de ressources, ainsi que l’emplacement :
Ceci fait, vous allez cliquer sur le bouton Edit Parameters pour donner un nom à votre Service Plan ensuite cliquer sur Deploy.
La fenêtre de sortie de Visual Studio va afficher les différentes actions en cours, avant de vous afficher le résultat du déploiement.
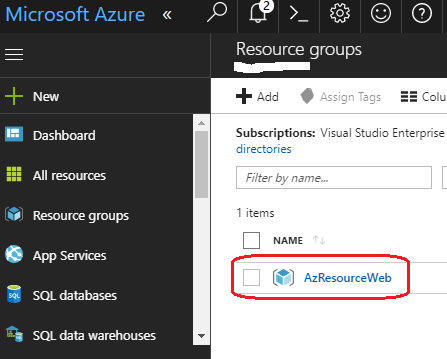
Une fois connecté au portail Azure, vous verrez la nouvelle ressource qui a été créée.
Dans le prochain billet, nous verrons comment lier une infrastructure à une application et intégrer cette dernière dans une stratégie d’intégration et de déploiement en continu.
Restez connecté!