par , 18/09/2015 à 12h10 (6189 Affichages)
Dans l'un de mes articles je traite des manières d'interagir entre le code Python et le code QML.
Je vous propose ici d'aborder le sujet, mais avec un code C++. Les lignes qui suivent présentent une première méthode, qui à mon sens est la plus simple, mais peut-être pas la plus "corporate".
Important : le but de ce billet n'est pas de présenter QML. On suppose donc que vous connaissez déjà un peu ce langage.
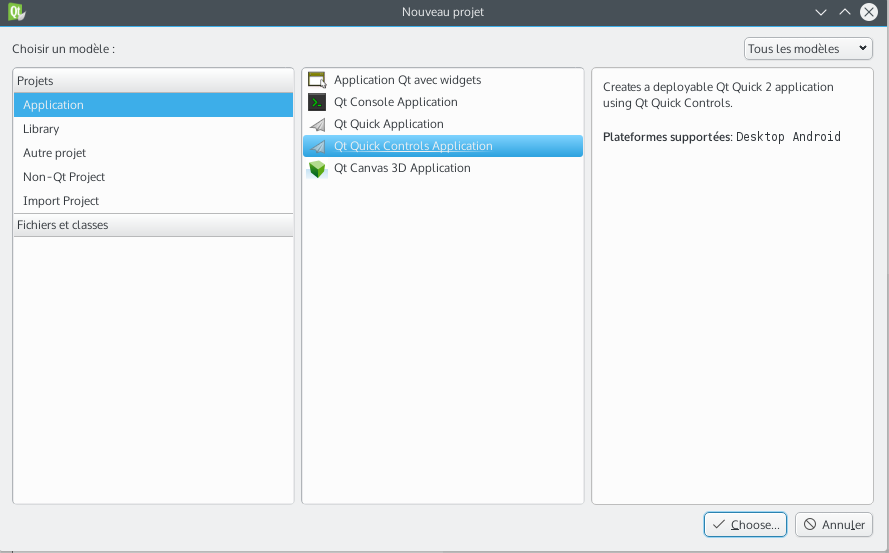
Si vous utilisez Qt Creator commencez par créer un nouveau projet et choisissez l'option Qt Quick Controls Application. La capture d'écran qui suit correspond à la fenêtre que vous aurez avec Qt Creator 3.5, c'est-à-dire la version la plus récente au moment d'écrire ces quelques lignes :

Maintenant je vous propose de modifier le code qml afin d'ajouter un bouton :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("&Open")
onTriggered: console.log("Open action triggered");
}
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Label {
id: label
text: qsTr("Hello World")
x: 5 ; y: 5
width: parent.width
height: 50
}
Button{
x: 5 ; y: 100
text: qsTr("Click here")
onClicked: label.text = comCpp.txt() // les lignes qui suivent expliquent ce qu'est comCpp.txt()
}
} |
Nous allons ensuite modifier notre main.cpp comme suit :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| #include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext> // nécessaire pour dialoguer entre le code C++ et le code QML
#include <comcpp.h> // correspond à une classe que nous allons construire ensuite.
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
ComCpp compCpp;
QQmlApplicationEngine engine;
engine.rootContext()->setContextProperty("comCpp", &compCpp); // nous passons ensuite notre object comCpp comme contextProperty dans notre QML. C'est ainsi que nous pourrons l'utiliser.
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
} |
Créons maintenant notre classe ComCpp en y ajoutant le slot txt():
comcpp.h
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| #ifndef COMCPP_H
#define COMCPP_H
#include <QString>
#include <QObject>
class ComCpp : public QObject // IMPORTANT : pour être utilisable dans le code QML, votre classe doit dériver de QObject ou QQuickItem.
{
Q_OBJECT
public:
explicit ComCpp(QObject *parent = 0);
signals:
public slots:
QString txt();
};
#endif // COMCPP_H |
comcpp.cpp
1
2
3
4
5
6
7
8
9
10
11
| #include "comcpp.h"
ComCpp::ComCpp(QObject *parent) : QObject(parent)
{
}
QString ComCpp::txt(){
QString r = "You have clicked on QML Button";
return r;
} |
Vous n'avez plus qu'à tester votre application. En théorie un clic sur le bouton doit faire le travail attendu... Évidemment, il n'est pas nécessaire de passer par du C++ pour faire ceci, mais cela vous montre le principe.
Bonne lecture, à bientôt et n'hésitez pas à laisser vos commentaires.
++
J










