 Microsoft a été critiqué pendant plusieurs années par des développeurs pour le non respect des standards du web pour son navigateur Internet Explorer pour Desktop. La société a fait des efforts dans les récentes versions de son navigateur pour se conformer aux normes.
Microsoft a été critiqué pendant plusieurs années par des développeurs pour le non respect des standards du web pour son navigateur Internet Explorer pour Desktop. La société a fait des efforts dans les récentes versions de son navigateur pour se conformer aux normes.Actuellement, c’est la situation inverse qui est effectuée par la société sur le mobile. Afin d’offrir une meilleure expérience utilisateur aux mobinautes, la société a optimisé IE sur Windows Phone, en y ajoutant même des fonctionnalités qui ne font pas partie des standards du Web, afin de supporter un nombre important de sites Web mobiles.
Dans un billet de blog sur les améliorations qui ont été apportées à Internet Explorer 11 dans la mise à jour Windows Phone 8.1 Update 1, la firme explique que les développeurs lors de la création des versions mobiles de sites Web, ont concentré leurs efforts sur la prise en charge d’une plateforme particulière, au détriment de la prise en charge des standards du Web.
« Contrairement au Desktop qui est basé sur le support des standards, de nombreuses pages Web mobiles modernes ont été développées pour iOS et l’iPhone. Cela a eu comme conséquence une expérience souvent dégradée pour les utilisateurs d’autres systèmes », explique Microsoft. Parmi ces systèmes, on retrouve Windows Phone et Firefox OS.

Après avoir testé un nombre important de sites mobiles populaires, Microsoft a constaté que son navigateur sur mobile affichait parfois les versions Desktop des sites, parce que ceux-ci ne reconnaissaient pas IE 11 comme navigateur mobile. Le navigateur fournissait un mauvais rendu des sites Web parce que plusieurs utilisaient d'anciennes fonctionnalités préfixées de webkit, qui ont été remplacées par des normes, ainsi que celles qui ne sont pas normalisées. Il y avait également des fonctionnalités de rendu spécifiques à Safari sur iOS qui n’étaient pas prises en charge par IE11.
La firme s’est lancée dans un travail d’optimisation de son navigateur mobile, afin d’offrir aux utilisateurs un rendu similaire que sur iOS et Android, les deux plateformes majeures de l’écosystème du mobile. Plus de cent améliorations ont été apportées par l’éditeur à IE 11 dans Windows Phone 8.1 Update 1.
« Nous croyons que c’est une approche plus pragmatique pour l’exécution du Web mobile qui est moins normalisé actuellement », note la firme, qui explique qu’IE 11 dans Windows Phone 8.1 Update 1 améliore considérablement la compatibilité avec les sites les plus populaires du Web mobile.
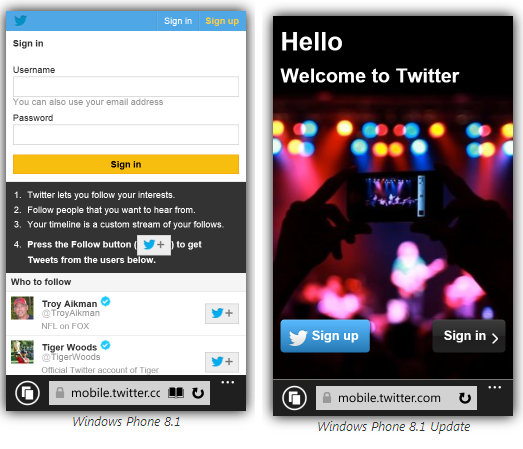
« Nous avons testé plus de 500 sites Web populaires en version mobile pour apporter des améliorations à l'expérience sur plus de 40% d'entre eux », affirme Microsoft. Parmi ces sites, on retrouve Twitter, Baidu, Hawaiian Airlines ou encore le New York Times, qui ont désormais sur IE11 un rendu identique à celui qui est observé sur l’iPhone.
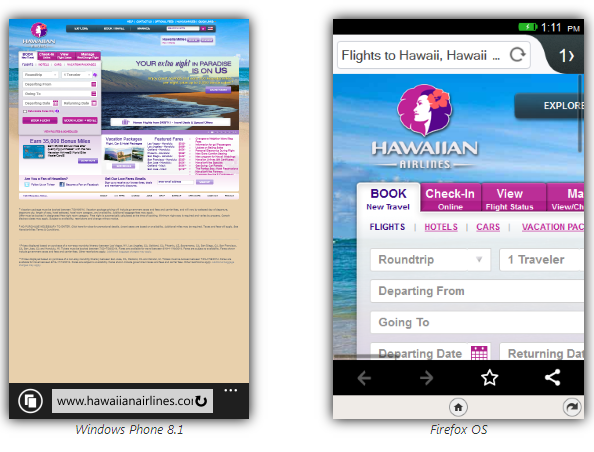
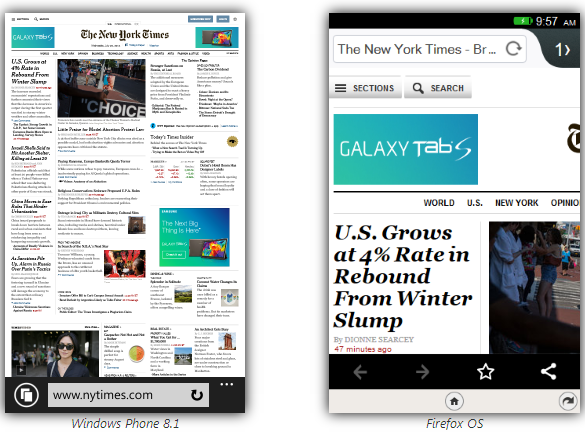
À titre illustratif, ci-dessous un rendu des sites www.hawaiianairlines.com, et www.nytimes.com pour lesquels les versions desktop sont affichées sur IE11 et Firefox OS.


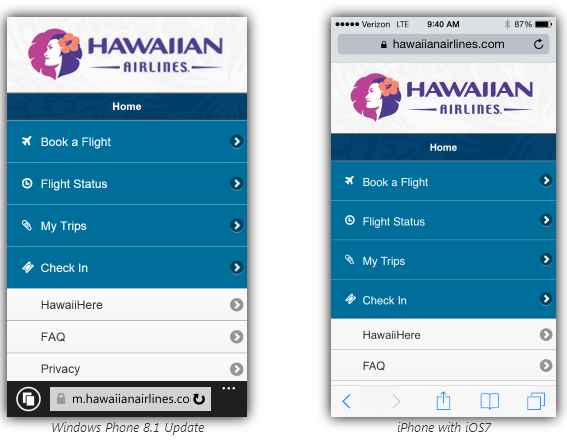
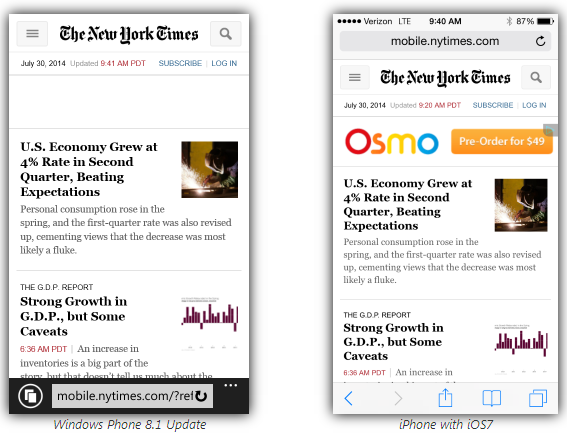
Le nouveau rendu après sur IE11 dans Windows Phone 8.1 Update 1, comparé à l’affichage sur iPhone.


Microsoft invite néanmoins les développeurs à prendre en charge les normes sur mobile. « Ce n’est pas notre objectif de soutenir les préfixes et API Webkit. Nous continuerons nos efforts de sensibilisation pour encourager ces sites à fonctionner sur la base des normes. Le support que nous avons ajouté aujourd’hui est nécessaire pour faire fonctionner le Web mobile », explique la société.
Windows Phone 8.1 Update 1 sera disponible dès la semaine prochaine pour les développeurs et dans quelques mois pour le grand public.
Source : Microsoft
Et vous ?
 Qu'en pensez-vous ? Conséquence du manque de popularité d'IE sur mobile ?
Qu'en pensez-vous ? Conséquence du manque de popularité d'IE sur mobile ? 





