 BrightEdge, SEO et spécialiste en contenu marketing, a publié une étude révélant que malgré le changement dans les habitudes des particuliers qui vont de plus en plus sur internet depuis leurs appareils mobiles, près d’un tiers des sites web ne sont pas adaptés à cette réalité, ce qui leur fait perdre 68% de leur trafic internet mobile.
BrightEdge, SEO et spécialiste en contenu marketing, a publié une étude révélant que malgré le changement dans les habitudes des particuliers qui vont de plus en plus sur internet depuis leurs appareils mobiles, près d’un tiers des sites web ne sont pas adaptés à cette réalité, ce qui leur fait perdre 68% de leur trafic internet mobile. Pour souligner l’importance du mobile dans les activités liées à internet, Jim Yu, Directeur Général et Fondateur de BrightEdge, explique « qu’avec le trafic internet mobile qui croît 10 fois plus vite que celui sur desktop, les sites web mobile sont en train de devenir la pierre angulaire du marketing de contenu et des engagements clients. ».
Une remarque qui s’explique sans doute par certains chiffres présentés par le rapport qui affiche les différences observées entre l’univers mobile et celui du desktop. 62% des recherches effectuées sur Google montrent des résultats différents de ceux obtenus sur desktop sur des appareils mobiles ; suivant qu’on se trouve sur l’un ou l’autre, le classement n’est sensiblement pas le même. Le rapport explique que dans l’affichage des résultats, Google favorise les sites web qui apportent une excellente expérience au mobinaute. En clair cela implique que des marques qui perdent en visibilité pourraient non seulement perdre en trafic mais également potentiellement en revenu.
D’après BrightEdge, le trafic mobile augmentera de 50% en un an. Le spécialiste suggère donc aux entreprises qui ne le font pas encore de faire attention aux performances de leurs sites sur mobiles. D’ailleurs, BrightEdge identifie trois types de configurations mobiles ainsi que leurs classements liés :
- le responsive web design : lorsque le site web renvoie la même adresse URL et le même code HTML indépendamment du dispositif mais utilise les feuilles de styles CSS pour modifier la façon dont la page est affichée. Google recommande cette configuration mobile ;
- les sites dynamiques : lorsque les sites web servent le même ensemble d’URL pour tous les dispositifs, mais le code HTML et CSS est tributaire de l’appareil (en clair le contenu varie en fonction de l’appareil tandis que l’URL ne change pas) ;
- les sites mobiles distincts : lorsqu’un site offre une expérience mobile différente de sa version desktop. Bien entendu les URL sont différentes (cela peut être sur l’ensemble du site ou sur des pages spécifiques).
Selon les données collectées par le Data Cube de BrightEdge, une fois un mot clé donné, en moyenne, le classement d’un site web varie peu en fonction du type de configuration mobile dont il se sert. Par exemple, si un site est en troisième position sur desktop, il peut être en moyenne à la position 3,5. Cette donnée représente une moyenne de plusieurs milliards de mots clés étudiés.
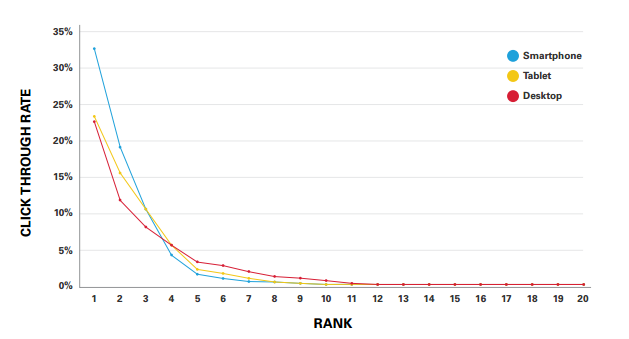
Précisons qu’il s’agit là de sites web correctement implémentés. Dans le cas des sites qui ne le sont pas, BrightEdge parle d’une perte de près de deux rangs en moyenne dans les résultats de recherche mobile. « Cette chute dans le positionnement des recherches peut ne pas paraître énorme mais les taux de clics sont très sensibles au classement. Alors, cette chute dans le classement conduit à une perte de 68% de son trafic » explique le rapport.

Cette statistique provient du fait que les sites mal configurés n’enregistrent en moyenne que 7% de trafic mobile tandis que les sites correctement implémentés enregistrent en moyenne 23% de trafic mobile.
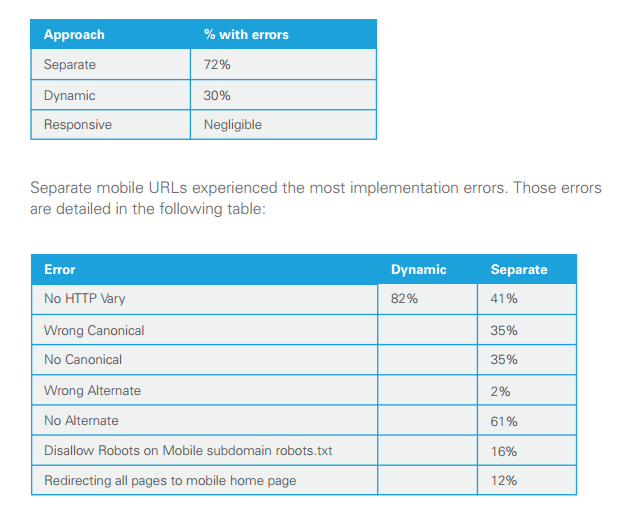
En raison des exigences techniques de chaque type de configuration, celle qui est choisie peut augmenter considérablement les risques connexes d’erreurs et les coûts de maintenance. Voici le taux d’erreur observé par BrightEdge en fonction des configurations choisies.

Le rapport conclut en prodiguant quelques conseils pour un choix optimal de sa solution mobile. Il commence par expliquer dans quelles mesures utiliser l’une ou l’autre mais surtout fournit une todo list en fonction des solutions optées pour se rassurer que sa solution mobile est bien implémentée.
Source : rapport BrightEdge
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ? 


