Dart : l’alternative de Google à JavaScript prête pour la conquête du Web
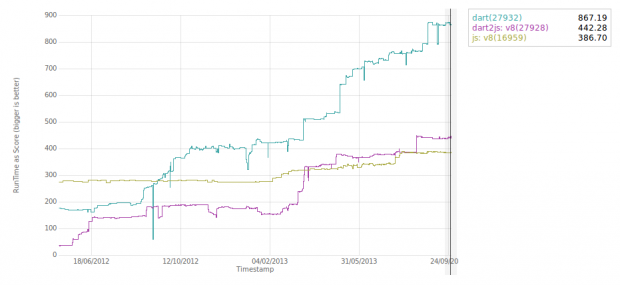
Dart : l’alternative de Google à JavaScript prête pour la conquête du WebDart 1.0 serait 130 % plus rapide que du JavaScript idiomatique sur V8
Dart est prêt à entrer en production pour les développeurs Web.
Près de deux ans après avoir devoilé Dart, le langage alternatif de Google à JavaScript, le géant de la recherche publie la version 1.0 de Dart et de son SDK.
Pour rappel, Dart est un langage de programmation structuré pour le Web. L’objectif inavoué de Google avec ce langage est de mettre JavaScript à la retraite, en proposant un langage qui offre la même flexibilité, mais qui se distingue par son typage fort et optionnel.
Le SDK 1.0 de Dart inclut tout ce dont les développeurs ont besoin pour écrire des applications Web structurées : un langage de programmation simple et puissant, des outils robustes et des bibliothèques complètes.
Dart SDK intègre Dart Editor, un environnement de développement pour Dart, présenté comme « léger, mais puissant », par Google. Il dispose de la complétion de code, du refactoring, d'un débogueur, de conseils et avertissements, etc.
Dart s'exécute soit sur une machine virtuelle native du côté serveur, soit sur un moteur JavaScript classique à l'aide du compilateur dart2js, qui convertit le code en JavaScript compatible. Google met à la disposition des utilisateurs Dartium, une version personnalisée de Chrome disposant de la machine virtuelle Dart.
Selon Google, les performances du JavaScript généré ont été considérablement améliorées, fournissant même des résultats meilleurs que ceux du JavaScript idiomatique. Les performances de la VM seraient désormais de 42 % à 130 % meilleures que du JavaScript idiomatique sur le moteur V8.
Le SDK de Dart dispose également d’un gestionnaire de packages baptisé « Pub », qui intègre déjà plus de 500 packages. Les développeurs Dart peuvent utiliser leurs bibliothèques JavaScript préférées grâce à la fonctionnalité de compatibilité « Dart-JavaScript interop ».
D’après Google, les entreprises comme Adobe, drone.io et JetBrains ont déjà commencé à ajouter le support de Dart à leurs outils de développement.
 Télécharger le SDK Dart
Télécharger le SDK Dart Télécharger Chrome avec la VM Dart
Télécharger Chrome avec la VM DartSource : Google
Et vous ?
 Que pensez-vous du langage Dart ? Allez-vous l'utiliser ?
Que pensez-vous du langage Dart ? Allez-vous l'utiliser ? Dart représente-t-il une menace sérieuse pour JavaScript ?
Dart représente-t-il une menace sérieuse pour JavaScript ?  Y'a-t-il encore une place pour un nouveau langage de programmation pour le Web ?
Y'a-t-il encore une place pour un nouveau langage de programmation pour le Web ? Dans quels domaines et pour quelles applications ?
Dans quels domaines et pour quelles applications ?
Vous avez lu gratuitement 3 668 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.