 Que doit faire ou connaître un web designer pour être à la mode cette année 2013 ? Dans un billet de blog, Thom Philips exprime ce qui, pour lui, sera en vogue côté web design cette année.
Que doit faire ou connaître un web designer pour être à la mode cette année 2013 ? Dans un billet de blog, Thom Philips exprime ce qui, pour lui, sera en vogue côté web design cette année.Sans surprise, le responsive design est à l'honneur. De plus en plus de périphériques mobiles font irruption dans notre quotidien et, sans cette solution ingénieuse, les développeurs devraient être amenés à produire un code différent pour chaque périphérique cible de leur application. Dans le domaine, Zurb s'impose d'après le blogueur comme leader incontesté.

Le développeurs auront recours à l'effet de transparence offerte par CSS3 pour gérer des éléments de leurs pages web. L'utilisation de cette dernière permet de réduire le nombre d'images que les développeurs intègrent dans leurs pages web pour obtenir le même effet, ce qui a comme conséquence d'améliorer les temps de chargements.

De plus avec les facilités qu'offre le CSS3, en 2013, les développeurs opterons pour des pages avec des éléments aux coins arrondis pour des sites web encore plus beaux

La barre de défilement infini devrait envahir de nombreuses pages et sites web. D'après Thom, elle sera très à la mode.

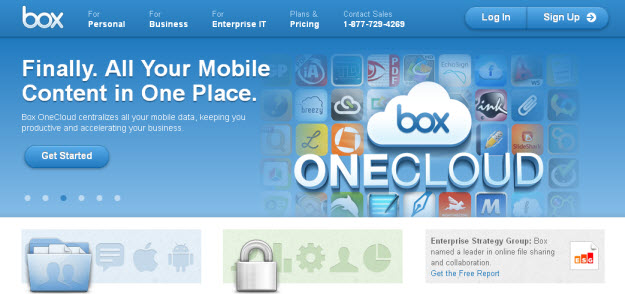
L'autre tendance en vogue pour l'année 2013 c'est la présentation de tous les produits d'entreprises, directement sur leurs pages d'acceuil. Cette pratique permettra à ces dernières de captiver l'attention de plusieurs clients potentiels, et de maximiser ainsi leurs profits.

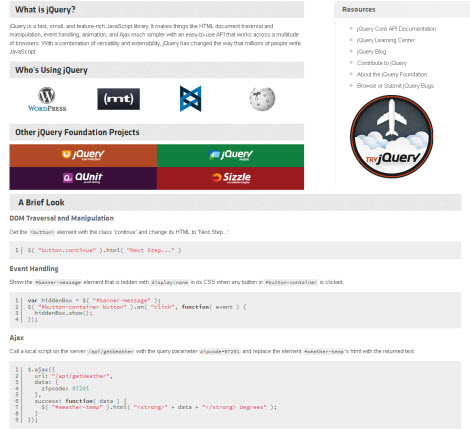
Le blogueur prévoit que davantage de sites web opteront pour un design mettant l'intégralité de leurs contenu dans une page unique. De plus, on devrait aussi avoir une augmentation significative du nombre d'API open source.

Les codes QR que l'on rencontre souvent sur des produits d'imprimeries comme les livres, devront envahir la toile en 2013. Pour Thom Philips, ils peuvent simplifier le processus de géolocalisation. Pour lui, les développeurs peuvent y stocker des informations utiles (numéros de téléphone, adresse mail, emplacement d'une boutique etc) qu'un utilisateur mobile peut exploiter à l'aide d'un scanner QR pour trouver rapidement ce qu'il désire.

Fortement présents sur la toile, l'utilisation des badges devrait s'accroître cette année. Le blogueur estime que d'avantage de sites web à la manière de Google+, Facebook, Twitter devront offrir eux aussi leurs badges personnalisés.
Source : blog Thom Philips
Et vous ?
 Êtes-vous d'accord avec le blogueur ?
Êtes-vous d'accord avec le blogueur ? Sinon, selon vous, quelles sont les tendances en web design pour 2013 ?
Sinon, selon vous, quelles sont les tendances en web design pour 2013 ? 



