 De nouvelles fonctionnalités en test sont prévues pour les outils de développement de Firefox.
De nouvelles fonctionnalités en test sont prévues pour les outils de développement de Firefox.Paul Rouget, développeur chez Mozilla, a publié sur son blog une liste de nouveautés destinées à être intégrées dans les futures versions des outils de développement de Firefox.
Cette publication fait suite aux demandes d’améliorations de ces outils par plusieurs développeurs. Sont donc prévues, pour les futures versions, de nouvelles fonctionnalités qui leur faciliteront amplement le travail. Le but est de réduire le flux de travail entre éditeur, navigateur et outils de développement.
La principale nouveauté permettra de modifier en temps réel le contenu d’une page à l’aide d’un éditeur de texte. Pour ce faire, l’équipe de développement propose deux approches. La première consiste à utiliser des éditeurs externes comme Vim ou SublimeText et une bibliothèque Python en cours de développement. Il sera par exemple possible d’ajouter des points d’arrêt JavaScript à partir de Vim.
[ame="http://www.youtube.com/watch?v=UrnB8lZnx4I"]Firefox[/ame]
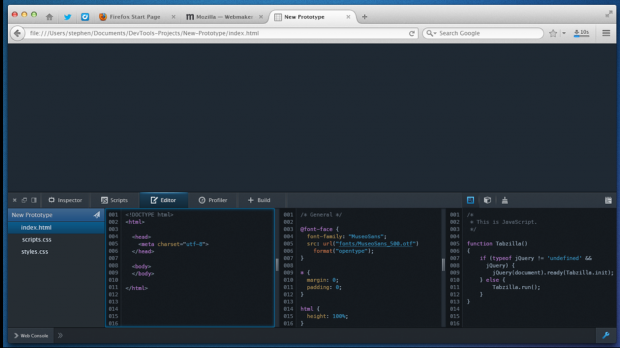
La seconde approche consiste à intégrer directement un éditeur de code dans la boîte à outils de l’onglet « Web Developer de Firefox ». Notons toutefois que ces fonctionnalités ne seront pas disponibles de si tôt.

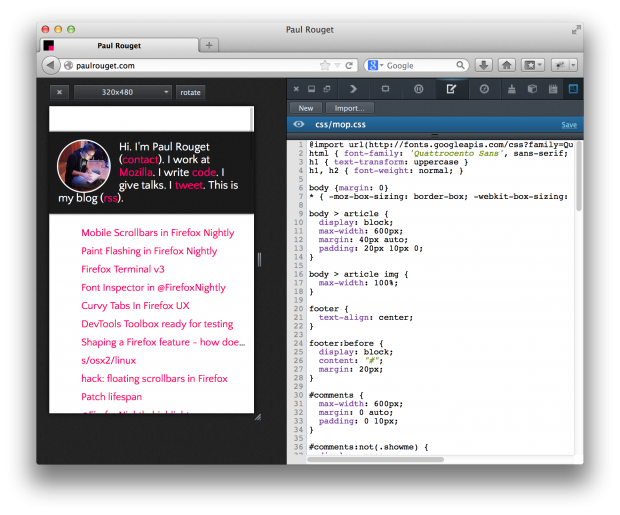
Désormais, la boîte à outils de développement sera ancrée du côté droit du navigateur. Par ailleurs, l’horloge utilisée par Gecko pour le rendu des animations et transitions CSS sera contrôlable. Cette nouvelle fonctionnalité rend le débogage plus aisé.

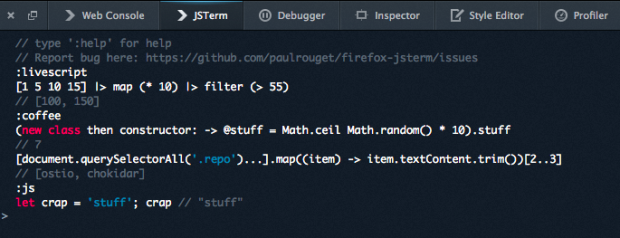
On notera également l’intégration de Firebug dans cette boîte à outils. Une prise en charge de CoffeScript est aussi au programme. Elle se fera par l’intégration de SourceMap.

L’ajout d’un panneau réseau sera également au rendez-vous. Cette fonctionnalité ne sera plus une exclusivité de Firebug et Chrome. Elle permet de voir les informations sur les cookies téléchargés, le contenu des requêtes et réponses HTTP et bien plus. Victor Porof, également développeur chez Mozilla, travaille sur un prototype pour le navigateur.
[ame="http://www.youtube.com/watch?v=f-jVZDKV90I"]Panneau réseau[/ame]
Certaines de ces nouveautés ont déjà été intégrées dans la version Nightly du prochain Firefox.
Source : Mozilla
Et vous ?
 Que pensez-vous de ces nouveautés ? Qu’est-ce qui vous manque le plus lors de vos développements avec Firefox ?
Que pensez-vous de ces nouveautés ? Qu’est-ce qui vous manque le plus lors de vos développements avec Firefox ? 


