 Le Web évolue rapidement, et Microsoft est conscient de cela. L’éditeur a ainsi adopté un cycle de mise à jour pour ASP.NET plus rapide que celui de Visual Studio.
Le Web évolue rapidement, et Microsoft est conscient de cela. L’éditeur a ainsi adopté un cycle de mise à jour pour ASP.NET plus rapide que celui de Visual Studio.La société compte donc publier une mise à jour pour sa plateforme de développement Web ASP.NET en début d’année prochaine.
Les développeurs qui veulent commencer à « jouer » avec les nouvelles fonctionnalités de cette mise à jour peuvent déjà télécharger sa version Release Candidate (RC) qui vient d’être publiée par les équipes ASP.NET et Visual Web Developer de Microsoft.

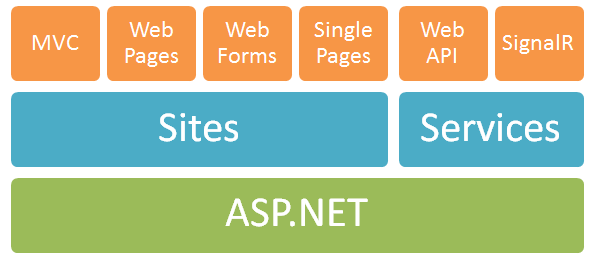
« ASP.NET et Web Tools 2012.2 » RC étend le runtime ASP.NET existant et ajoute de nouveaux outils Web à Visual Studio 2012 pour WebForms, MVC, WebAPI, etc. Il s’agit des fonctionnalités suivantes :
- de nouveaux modèles de projets ASP.NET MVC. la création d’applications Facebook est désormais plus facile avec le modèle Facebook, qui permet en quelques étapes de créer une application qui permet d'interagir avec le réseau social. Le nouveau modèle « Single Page Application » permet aux développeurs de créer des applications Web interactives côté client à l’aide de jQuery, Knockout et ASP.NET Web API ;
- le support de la communication en temps réel avec ASP.NET SignalR. SignalR est une bibliothèque client/serveur qui permet aux clients basés sur un navigateur et aux composants serveur basés sur ASP.NET d'avoir une conversation à étapes multiples et bidirectionnelle.
- le support de l’IntelliSense pour Knockout et l’ajout de la prise en charge de JSON en tant que classe ;
- l’introduction de nouvelles fonctionnalités pour ASP.NET Web API, y compris le support d’OData, l’ajout des fonctions de traçabilité, de monitoring et de génération d’une page d’aide pour une API Web ;
- des améliorations de l’inspecteur de page, qui offre désormais de meilleures performances pour JavaScript et CSS, dont la capacité de voir les mises à jour en temps réel d’un fichier CSS ;
- l’unification de l’expérience de publication pour une application Web et un projet de type site Web, ainsi que l’ajout des options de publication sélective ;
- l’intégration de la nouvelle fonctionnalité ASP.NET Friendly URL. Cette fonction rend facile la génération des URL sans l’extension .aspx. Elle permet également au développeur d’ajouter plus facilement le support du mobile à son application Web ;
- la mise à jour des modèles de projets Web dans Visual Studio 2012.
Cette mise à jour est livrée comme des packages NuGet supplémentaires. Ce qui signifie qu’il ne peut avoir aucun problème de compatibilité avec les projets existants.
 Télécharger « ASP.NET et Web Tools 2012.2 » RC
Télécharger « ASP.NET et Web Tools 2012.2 » RC Consulter les notes de version
Consulter les notes de versionSource : Blog Scott Guthrie
Et vous ?
 Que pensez-vous de ces nouvelles fonctionnalités ?
Que pensez-vous de ces nouvelles fonctionnalités ? 

 mais fonctionnel
mais fonctionnel 

