La version de CS6 génère un code unique qui peut couvrir les écrans de tous les appareils
« Développé une fois, fonctionne partout ». Cette devise de Java est également, depuis aujourd’hui, un des principaux arguments de la nouvelle version de Dreamweaver, l’outil de création de sites de Adobe annoncée officiellement ce matin.
Le but de cette version est en effet de mettre fin au casse-tête des différentes tailles d’écran pour les Webdesigners. « C’est aujourd’hui un des plus gros problèmes des développeurs » affirme Scott Fegette en charge du produit chez Adobe. « Avec Dreamwaever CS6, je crois que l’on peut dire qu’il est résolu ».
Comment ?
Dreamweaver CS6 permet de définir trois modèles d’affichage d’un même site en fonction de la taille de l’écran. Un écran de PC de bureau de 21 pouces affichera par exemple un site sur 5 ou 6 colonnes, une tablette de 7 à 10 pouces un site sur 3 ou 4 colonnes, et un smartphone une page sur une ou deux colonnes. C’est ce que Adobe nomme le « Fluid Grid Layout ».
Concrètement, le développeur définit une seule fois les contenus. Il n’a plus ensuite qu’à indiquer quelles <div> disparaissent entre chaque version de l’affichage et à définir les repositionnements de celles qui restent.
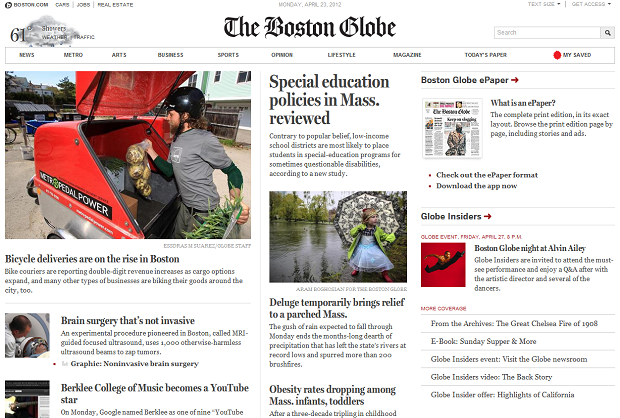
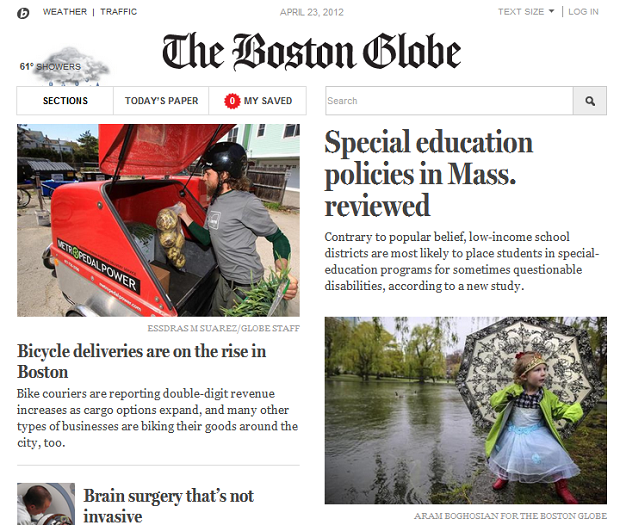
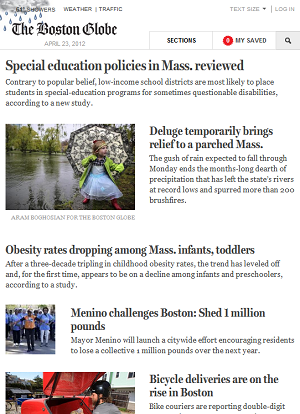
Le résultat est un développement unique et un site unique. Mais qui s’adapte au contexte avec un repositionnement automatique. Le parfait exemple (qui l’illustre mieux qu’un long discours) est la page du Boston Globe, réalisée avec une pré-version de l’outil :
Boston Globe, version "PC" :

Boston Globe, version "Tablette" :

Boston Globe, version "Smartphone" :

Pour accompagner ce « Fluid Grid Layout », Dreamweaver embarque également un nouvel outil de prévisualisation (« Multiscreen Preview »). Trois boutons distincts permettent d'accéder à tout moment à ce qui sera effectivement affiché pour chacune des trois versions du site.
Dans un domaine différent, mais toujours dans le même mouvement vers le développement mobile, Dreamweaver CS6 améliore son support de jQuery Mobile, le framework qui permet de créer des applications natives pour iOS et Android directement dans l’éditeur.
A noter également une autre nouveauté importante. Lors de cette présentation, Scott Fegette a bien mis en avant la meilleure prise en charge des effets de transitions qui s'appuient sur CSS3. Signe supplémentaire du virage "post-Flash" de Adobe ?
Dreamweaver CS6 est officiellement prévu pour le 7 mai.
Source : Developez.com et Adobe France

Et vous ?
 Intéressé(e) par le « Fluid Grid Layout » ? Va-t-il simplifier vos développements ?
Intéressé(e) par le « Fluid Grid Layout » ? Va-t-il simplifier vos développements ? Que pensez-vous de cette nouvelle version : séduit(e) ou attendiez-vous d'autres fonctionnalités ?
Que pensez-vous de cette nouvelle version : séduit(e) ou attendiez-vous d'autres fonctionnalités ?
Vous avez lu gratuitement 223 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




 ) mais bien d'intégration . si tu comptes faire autre chose que ça avec DREAMWEAVER alors tu perds encore plus ton temps effectivement.
) mais bien d'intégration . si tu comptes faire autre chose que ça avec DREAMWEAVER alors tu perds encore plus ton temps effectivement.