Le second billet de blog sur la présentation de ce qui a changé pour les développeurs d’applications dans la Consumer Preview de Windows 8 vient d’être publié.
Dans la première partie, Microsoft s’est concentré sur la présentation du support de DirectX avec XAML, l’ajout du concepteur Blend pour XAML et HTML, l’amélioration de JavaScript, la prise en charge des DRM et des optimisations du débogage (lire ci-avant).
Toujours dans la même lancée, l’éditeur continue à édifier les développeurs sur les spécificités de son OS pour ceux. Cet article est toujours orienté vers les applications Metro.
Notifications des tuiles
Les tuiles, des éléments clés de Metro qui permettent de voir des informations importantes en un coup d’œil ont été améliorées pour fournir une meilleure expérience lors de la création et les mises à jour. Trois axes majeurs ont été modifiés :
- Introduction d’une API pour mettre à jour les tuiles : la nouvelle API de notification périodique de tuiles va permettre d’indiquer à Windows d’interroger le Cloud pour fournir le contenu d’une tuile à votre application. L’extrait de code JavaSCript ci-dessous montre comment démarrer une mise à jour pour les tuiles d’une application.
Code csharp : Sélectionner tout 1
2
3
4
5
6// update the tile with a poll URL var polledUri = new Windows.Foundation.Uri("http://www.fabrikam.com/tile.xml"); var recurrence = Windows.UI.Notifications.PeriodicUpdateRecurrence.halfHour; var tileUpdater = Windows.UI.Notifications.TileUpdateManager.createTileUpdaterForApplication(); tileUpdater.startPeriodicUpdate(polledUri, recurrence);
- Création plus facile des tuiles ergonomiques : pour rendre plus facile le travail avec les notifications des tuiles, un nouveau modèle objet de notification a été introduit comme une bibliothèque du SDK Windows, qui ajoute des constructeurs et l’IntelliSence pour les tuiles, les modèles de notifications et résout la complexité de l’utilisation de XML avec les API de notification.
- Actualisation du catalogue de modèles de tuiles et ajout de la capacité de mettre à jour les dimensions : désormais, les développeurs peuvent mettre à jour les dimensions de la tuile à l’aide du texte et des images.
Outils JavaScripts
Windows 8 Consumer Preview offre le support en natif du JavaScript. Lors de la création d’une application HTML, CSS et JavaScript, l’utilisateur constatera de nombreuses améliorations dans Visual Studio et dans la bibliothèque WinJS (Windows for JavaScript).
En plus de cela, des améliorations de performance et la précision de l’IntelliSence JavaScript ont été apportées à Visual Studio, dont l’amélioration des résultats des listes d’achèvements, des paramètres, de l’IntelliSence pour un meilleur support de DOM, ainsi que de l’extensibilité dans VS de l’IntelliSence JavaScript.
Des améliorations ont également été apportées aux outils de diagnostic et de débogage JavaScript : ajout d’un nouvel onglet dans l’explorateur DOM pour trouver facilement l’emplacement source du gestionnaire d’événements associé aux éléments DOM ; support des exceptions de première classe pour JavaScript ; extension de la visualisation VS aux prototypes, exceptions, fenêtres et bien plus.
Liaison de données C++
La liaison des données est essentielle dans le monde des applications connectées. La mise en ouvre de celle-ci est désormais plus facile en C++, car le développeur n’aura plus besoins d’écrire de nombreuses interfaces, qui peuvent être utilisées en ajoutant simplement l’attribut [Windows::UI::Xaml:: Data::Bindable] à la classe correspondante. L’exemple ci-dessous illustre les changements :
C++ Header
| Code cpp : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | namespace SimpleBlogReader { //To be bindable, a class must be defined within a namespace. [Windows::UI::Xaml::Data::Bindable] public ref class FeedItem sealed { public: FeedItem(void){} ~FeedItem(void){} property Platform::String^ Title; property Platform::String^ Author; property Platform::String^ Content; property Windows::Foundation::DateTime PubDate; }; } |
XAML
| Code html : | Sélectionner tout |
1 2 3 | <TextBlock x:Name="TitleText" Text="{Binding Path=Title}" VerticalAlignment="Center" FontSize="48" Margin="56,0,0,0"/> |
Contrôles HTML/JavaScript
Les contrôles communs qui sont utilisés par presque toutes les applications ont été simplifiés dans la Consumer Preview. Des améliorations ont été particulièrement apportées aux contrôles ListView et AppBar.
Listview introduit une nouvelle source de données simple Binding.List, qui facile le travail avec des données en mémoire.
AppBar, quant à lui, a été ré-imaginé afin de rendre son utilisation beaucoup plus facile. Le code suivant :
| Code html : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="win-left"> <button onclick="doClickPlay" class="win-command" role=’MenuItem’> <span class="win-commandicon win-large"></span> <span class="win-label">Play</span> </button> </div> <div class="win-right"> <button onclick="doClickAdd" class="win-command" role=’MenuItem’> <span class="win-commandicon win-large"></span> <span class="win-label">Add</span> </button> </div> |
se reduit à :
| Code html : | Sélectionner tout |
1 2 3 4 5 6 7 | <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{ play',label:'Play',icon:'play',onclick:doClickPlay,section:'selection',tooltip: 'Play'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{ id:'add',label:'Add',icon:'add',onclick:doClickAdd,tooltip: 'Add'}"> </button> |
Outil d’interopérabilité multi-langage
Avec Windows 8, il sera possible de créer des applications Metro hybrides en utilisant à la fois le JavaScript, C++, C# et Visual Basic. Ainsi, les développeurs pourront par exemple écrire dans Visual Studio des applications JavaScript qui communiquent avec des bibliothèques de classes C#, ou des solutions C # qui consomment des composants C++. De cette façon, les développeurs pourront profiter des atouts uniques de chaque langage et réutiliser les actifs existants.
Pour ceux qui ne l’on pas encore fait, ils peuvent télécharger la Consumer Preview de Windows 8, installer la bêta de Visual Studio 11, récupérer des modèles de code et la documentation sur Dev Center pour commencer à créer des applications Metro avant la publication de la version finale de l’OS.
Source : MSDN
Quoi de neuf dans Windows 8 Consumer Preview pour les développeurs ?
Microsoft décrypte les contours de l’OS pour ceux-ci
Le virage vers le support des tablettes a entrainé d’énormes modifications dans l’écosystème Windows pour les développeurs, entrainant plusieurs questions chez ceux-ci.
La Consumer Preview de Windows 8 est maintenant disponible avec la version bêta de Visual Studio 11. Mais, qu'est-ce qui a vraiment changé pour les développeurs d’applications sous Windows depuis la Developer Preview ?
C’est à cette question qu’essaye de répondre l’équipe en charge du développement du système d’exploitation dans un long billet de blog publié récemment, axé sur les applications Metro.
Support du DirectX dans XAML
La Consumer Preview permet d’intégrer en douceur et avec fluidité XAML et DirectX 11 dans une application Metro, pour créer une expérience améliorée et rapide. Par exemple, il est désormais possible de créer un jeu DirectX et d'utiliser XAML pour créer des graphiques, d'afficher des menus, ou de se lier au modèle de données de votre application.
Ainsi, trois nouvelles classes ont été introduites dans XAML pour offrir un soutien d’un éventail plus large de scénarios d’interopérabilité avec DirectX :
- SurfaceImageSource permet une composition complète de contenu DirectX dans une application XAML, ce qui est très utile pour les images complexes, la visualisation des données, et d’autres scénarios de dessin en mode immédiat.
- VirtualSurfaceImageSource est utile pour les applications qui nécessitent des zooms et des vues panoramiques comme des cartes et des lecteurs de documents.
- SwapChainBackgroundPanel cible des scénarios DirectX en plein écran. C’est idéal pour les jeux à faible latence, les applications DirectX plein écran avec une superposition de XAML.
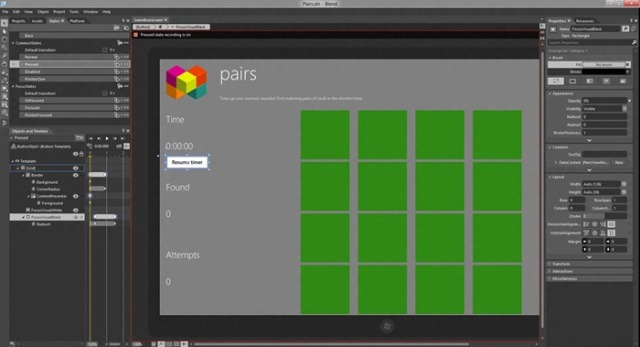
Blend et les concepteurs Visual Studio
Visual studio 11 bêta inclut non seulement Blend pour HTML, mais également une Preview de Blend pour XAML.
Blend pour XAML apporte le support pour l’animation et la création d’états visuels, prêts pour les applications de style Metro. Dans Visual Studio, le concepteur XAML prend désormais en charge le contrôle d’édition des modèles de données et fournit un meilleur support pour les contrôles des applications Metro comme SemanticZoom, GridView et AppBar.

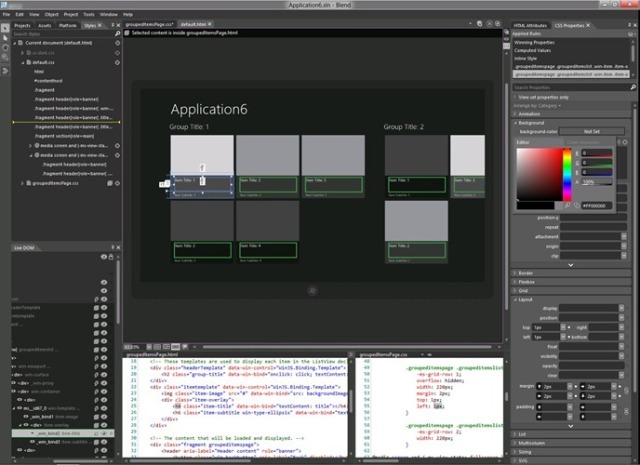
Blend pour HTML est livré avec de nombreuses améliorations pour la création d’applications HTML dont l’élargissement des possibilités d’édition pour les contrôles Metro, qui incluent maintenant l’édition interactive des modèles de données pour ListView. De plus, il est dorénavant possible d’éditer des fragments HTML. Il y’a également de nombreuses améliorations dans l’inspecteur des propriétés CSS et le panneau d’attributs HTML.

Windows Library pour la navigation JavaScript
La bibliothèque Windows pour JavaScript (WinJS) a subi plusieurs améliorations afin de simplifier le modèle de navigation. En fonction du retour des développeurs sur les difficultés rencontrées par ceux-ci, une nouvelle fonctionnalité « Page controls » a été créée pour mettre facilement sur pied des pages de navigation.
Les modèles de projets Visual Studio génèrent désormais un nouveau fichier navigator.js, qui encapsule toute la navigation de haut niveau pour votre application. Le code de navigation dans ce fichier est beaucoup plus simple que le code de navigation des modèles de la Developer Preview.
Prise en charge des DRM
Avec Silverlight, Microsoft offre une prise en charge simple et fluide des contenus protégés par DRM. Ce support a été inclus dans Windows pour les applications Metro. Si le développeur dispose déjà d’un service de licence qui peut servir de licence PlayReady, il peut intégrer le support pour PlayReady DRM avec le minimum d’effort à l’aide de HTML/JavaScript ou XAML/C++, C#.
La mise en œuvre du support PlayReady DRM dans une application se fait avec une nouvelle API Metro PlayReady. Le SDK est gratuit et la soumission de l’application pour le test de conformité n’est plus nécessaire.
Animations indépendantes
Windows 8 Consumer Preview introduit les animations indépendantes, qui sont un ensemble riche d’animations améliorées, qui peuvent fonctionner entièrement sur le GPU indépendamment du thread d’interface utilisateur en cours d’exécution. La bibliothèque d’animations de Windows 8 inclut des animations indépendantes pour la création des interfaces Metro rapides et fluides.
Améliorations du débogage
Les applications Metro pourront bénéficier d’une prise en charge de première classe pour le débogage. Il y a des améliorations considérables pour le nombre d’objets C++ qui peuvent être inspectés dans la fenêtre, ainsi que des changements progressifs dans l’inspection des objets et méthodes asynchrones pour C# et Visual Basic.
Plusieurs caractéristiques ont été également ajoutées pour la simulation. Ainsi, il est possible d’avoir des visuels améliorés, de définir le lieu de simulation (latitude, longitude, altitude, rayon d’erreur, etc.), d'obtenir une émulation tactile améliorée, une rotation plus rapide, une prise en charge de la résolution 1024x768 et la capacité de faire des captures de l’application en cours d’exécution.

Il ne vous reste plus qu’à télécharger Windows 8 Consumer Preview et Visual Studio 11 pour « toucher du doigt » toutes ces nouveautés.
Source : Blog MSDN



