Son groupe de travail « Web Performance » est sur le point de boucler, en à peine six mois, un nouveau standard appelé « Navigation Timing ». Il est destiné à mesurer les performances des sites Web en donnant accès aux informations de timings liés à la navigation. Ces informations seront fournies par le navigateur plutôt que par les scripts même du site.
Les méthodes de Benchmarking actuelles ne prennent pas en compte les retards importants associés au chargement des scripts, les appels DNS, les redirections, le temps de latence du serveur et autres facteurs.
Pour y remédier, le nouveau standard définit 12 nouveaux attributs qui donnent le timing précis des différentes phases de l'appel, le chargement et le traitement des pages.
Le standard définit aussi de nouveaux événements liés essentiellement au DOM, qui permettront aux développeurs de mieux gérer le début des interactions.

Navigation Timing est actuellement au stade « Candidat à la recommandation ». Il est donc jugé assez stable et prêt à être implémenté par le W3C. D'ailleurs, Google et Microsoft, locomotives sur ce projet (aux côtés de Mozilla, Opera et Facebook) ont déjà implémenté Navigation Timing dans Chrome 10 et Internet Explorer 9.
Les derniers tests du standard ne semblent toutefois pas fonctionner avec Chrome 10 mais la mise à jour silencieuse du navigateur ne tardera certainement pas à y remédier.
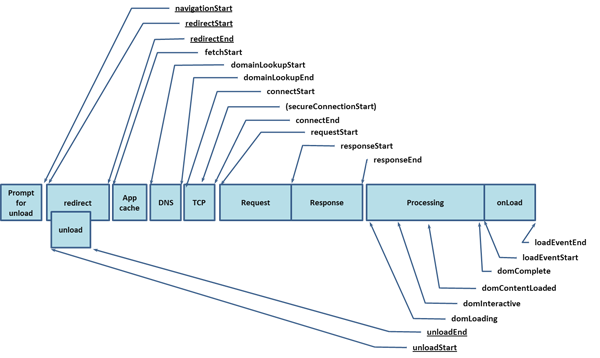
 Les détails du standard « Navigation Timing »
Les détails du standard « Navigation Timing »Source : Web Performance Working Group
Et vous ?
 Que pensez-vous de ce standard Navigation Timing ?
Que pensez-vous de ce standard Navigation Timing ? Comptez-vous vous en servir pour mesurer les performances de vos sites ? Ou préférez-vous utiliser des outils tiers comme Firebug ?
Comptez-vous vous en servir pour mesurer les performances de vos sites ? Ou préférez-vous utiliser des outils tiers comme Firebug ? 

 )
)

