 Une nouvelle version de WebStorm, l'EDI intelligent conçu par JetBrains pour les développeurs JavaScript, a été publiée cette semaine. Cette mise à jour apporte un bon nombre de nouvelles fonctionnalités qu’on pourra remarquer au niveau des langages JavaScript et TypeScript, des frameworks, de HTML et CSS, des tests, des outils JavaScript et au niveau de l’EDI lui-même.
Une nouvelle version de WebStorm, l'EDI intelligent conçu par JetBrains pour les développeurs JavaScript, a été publiée cette semaine. Cette mise à jour apporte un bon nombre de nouvelles fonctionnalités qu’on pourra remarquer au niveau des langages JavaScript et TypeScript, des frameworks, de HTML et CSS, des tests, des outils JavaScript et au niveau de l’EDI lui-même.JavaScript et TypeScript
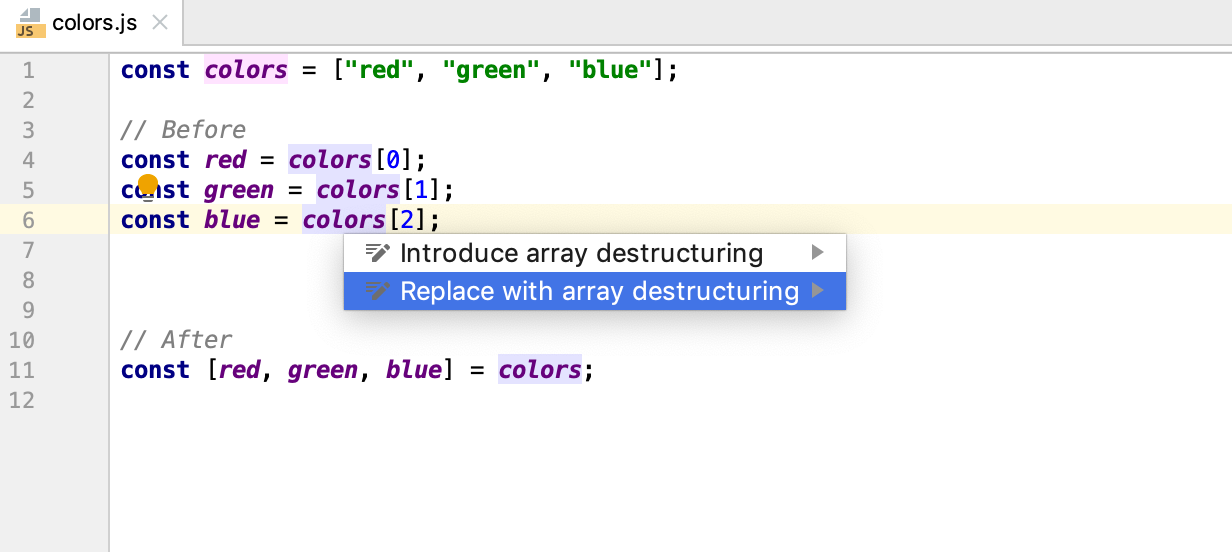
Utilisation de la destructuration JavaScript
La destructuration consiste à décomposer les valeurs des tableaux et des objets pour obtenir des variables utilisant une syntaxe très concise. Les nouvelles refactorisations et intentions de WebStorm, accessibles en appuyant sur Alt-Entrée, permettent d'introduire facilement la destructuration dans votre code JavaScript ou TypeScript.

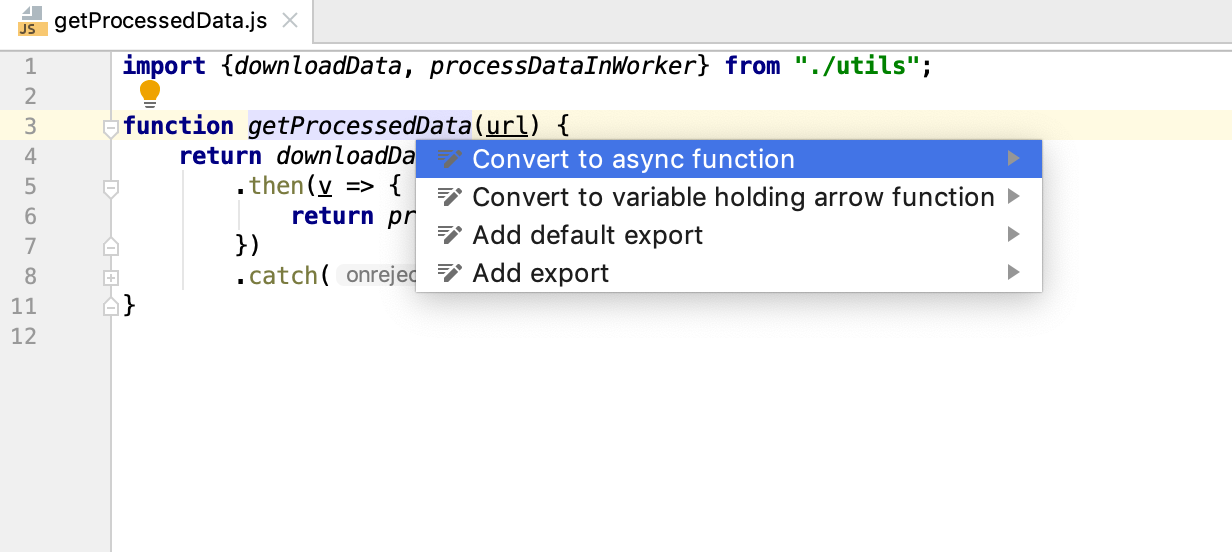
Conversion de fonction avec Promise pour la structure async/await
Vous pouvez automatiquement modifier une fonction renvoyant un objet Promise avec les appels de fonction asynchrone .then() et .catch() utilisant la syntaxe async/await. Appuyez simplement sur Alt-Entrée sur le nom de la fonction et sélectionnez Convert to async function (Convertir en fonction asynchrone). Cette opération est possible non seulement pour les fichiers TypeScript, mais aussi dans JavaScript et Flow.

Frameworks
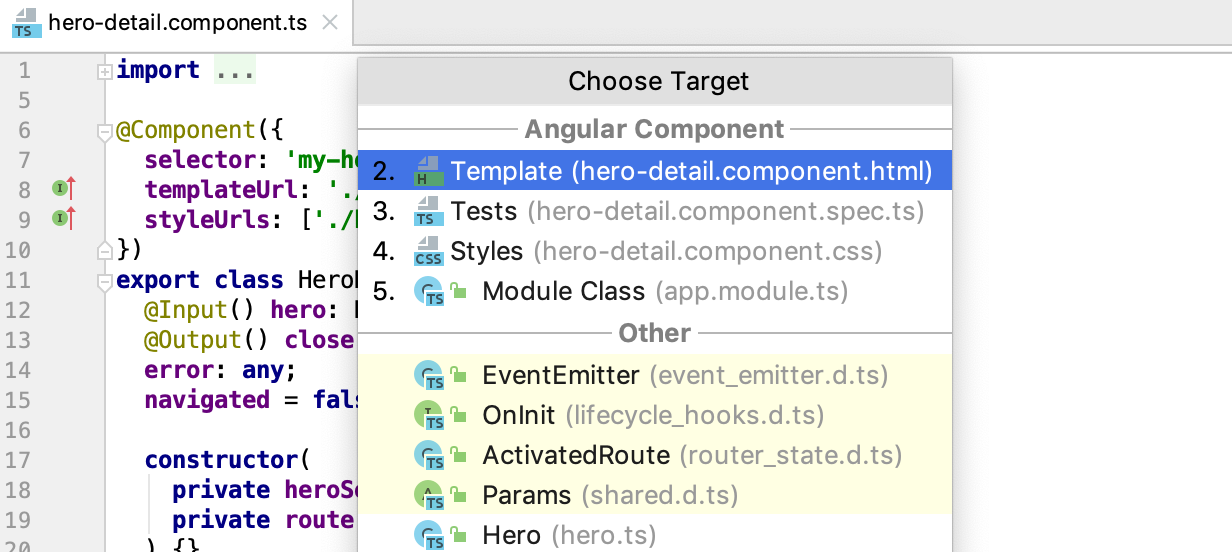
Navigation simplifiée pour les projets Angular
Dans les applications Angular, vous pouvez désormais utiliser la fenêtre contextuelle Related Symbol… (Ctrl-Cmd-Haut/Ctrl+Alt+Home), pour parcourir rapidement les différents fichiers du projet, tels que les fichiers TypeScript, de modèles, de style et de test. Dans le fichier TypeScript, la fenêtre contextuelle donne également la liste des symboles importés dans ce fichier.

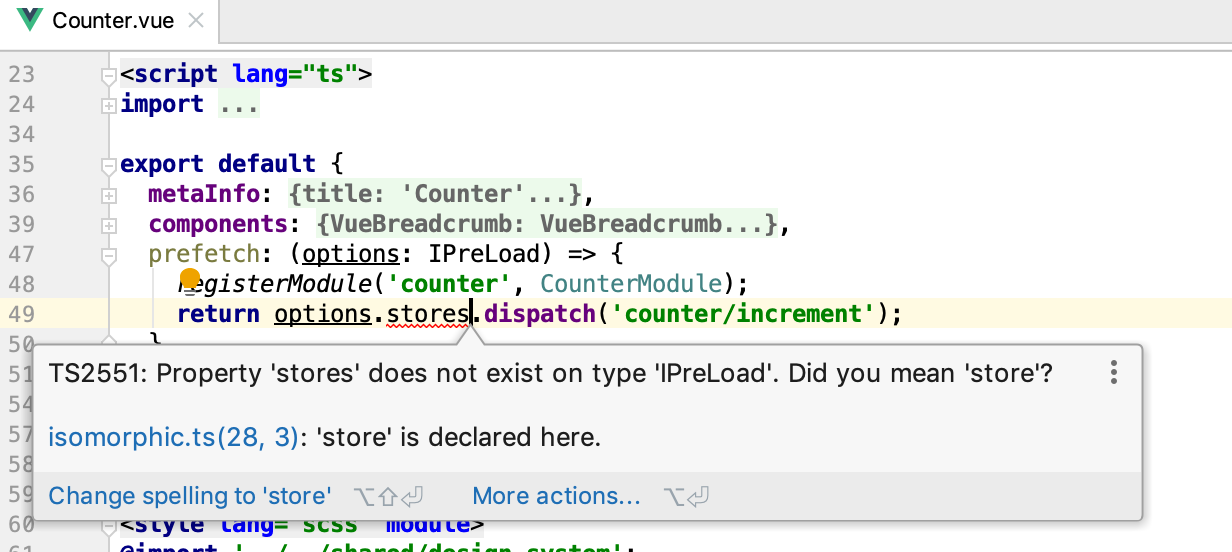
Prise en charge améliorée de TypeScript dans les applications Vue
WebStorm utilise désormais le service de langage TypeScript en complément de sa propre prise en charge de TypeScript pour tout code TypeScript dans les fichiers .vue. Cela vous permet de bénéficier de vérifications et d'informations de type plus précises, d'utiliser les correctifs rapides fournis par le service et d'afficher l'ensemble des erreurs TypeScript du fichier ouvert dans la fenêtre d'outils de TypeScript.

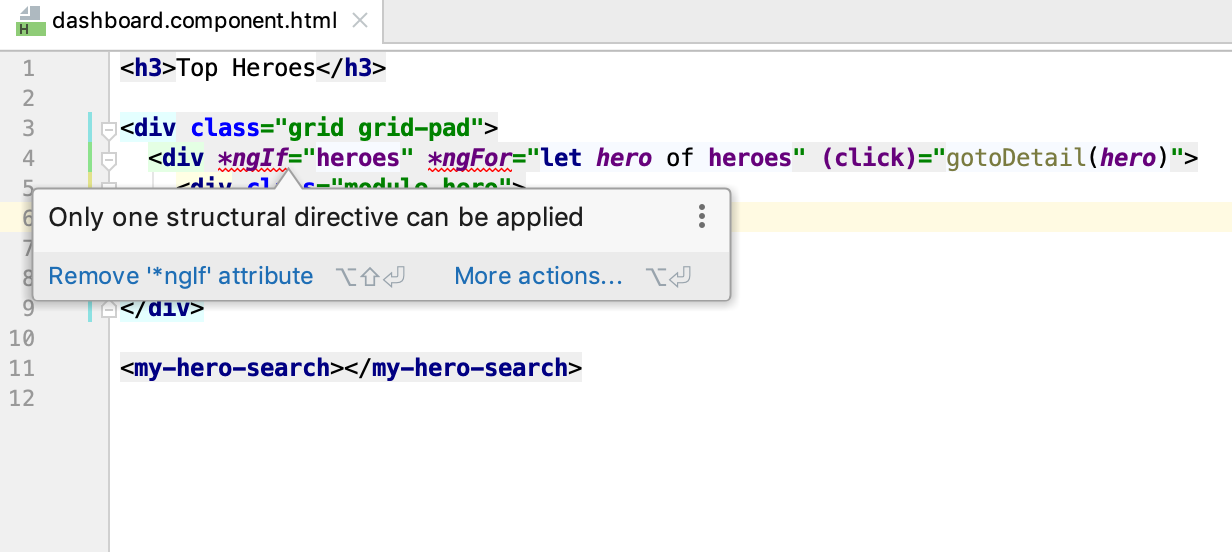
Nouvelles inspections pour les applications Angular
Concernant les applications Angular, WebStorm ajoute 17 nouvelles inspections qui permettent de détecter les erreurs propres à Angular dans vos applications au cours de la saisie et de suggérer des solutions rapides. Ces inspections interviennent à la fois dans TypeScript et les fichiers de modèles, afin de vérifier l'utilisation des liaisons, des directives, des composants et bien d'autres choses.

Nouveautés prises en charge dans React
La refactorisation de la méthode Extract fonctionne désormais avec des fonctions locales et applique la destructuration aux valeurs de retour, ce qui est idéal pour extraire les hooks React personnalisés.
WebStorm offre désormais de meilleures possibilités de saisie automatique du code pour les Props React fusionnées avec l'opérateur spread.
HTML et feuilles de style
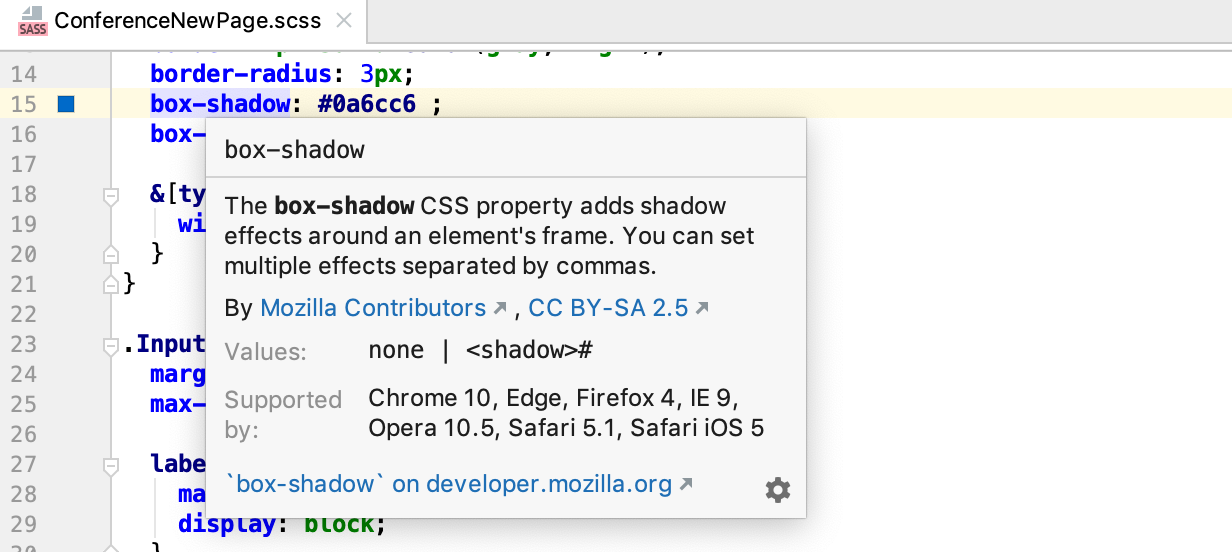
Documentation mise à jour et vérification de la compatibilité du navigateur pour CSS
La documentation (F1) des propriétés CSS et des balises et attributs HTML présente désormais des descriptions et des informations à jour de la prise en charge du navigateur à partir de MDN, ainsi que des liens vers la version complète des articles MDN.
Pour vous assurer que l'ensemble des propriétés CSS que vous utilisez sont prises en charge par la version du navigateur cible, vous pouvez activer la nouvelle inspection de compatibilité de navigateur dans vos préférences.

Extraire la variable CSS
Avec la nouvelle refactorisation de variable CSS Extract, vous pouvez remplacer toutes les utilisations d'une valeur dans un fichier .css actif avec une variable en utilisant la syntaxe var (--var-name).
Prise en charge du « camel case » pour les modules CSS
Si vous utilisez des modules CSS dans votre projet, le processus de saisie automatique des classes du fichier JavaScript suggère désormais des versions « camel case » des noms de classe avec des tirets.
Test
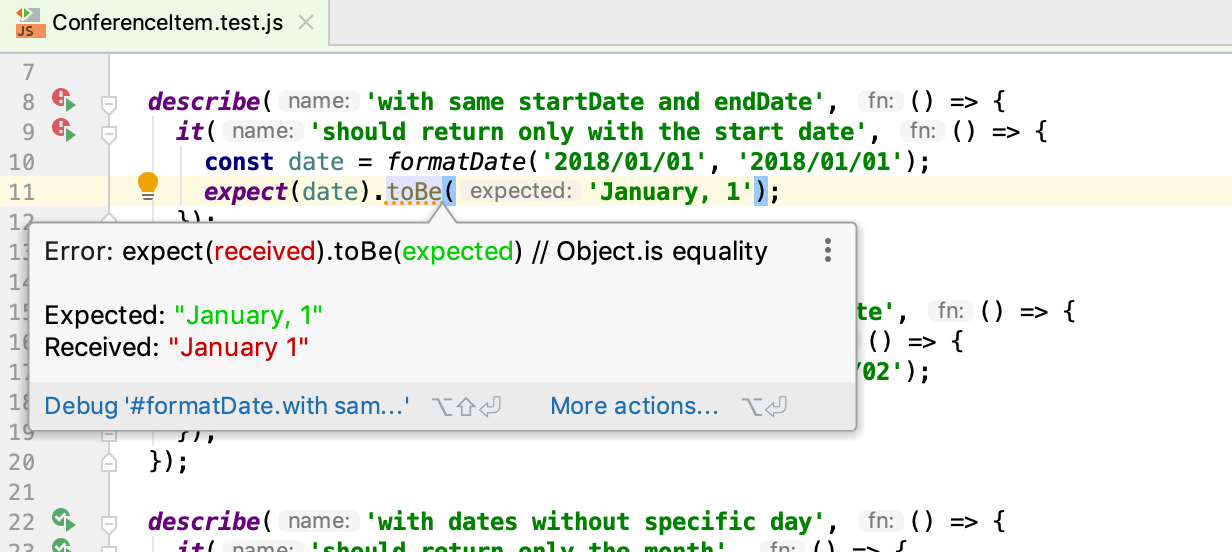
Surlignage des lignes erronées en cours de test
Lorsque vous exécutez des tests avec Jest, Karma, Mocha ou Protractor et si certains de ces tests échouent, vous pouvez désormais voir l'emplacement du problème directement dans l'éditeur. L'EDI reprend les informations de la trace de pile et surligne le code erroné. Survolez l'erreur pour afficher le message correspondant et commencer immédiatement le débogage.

Outils
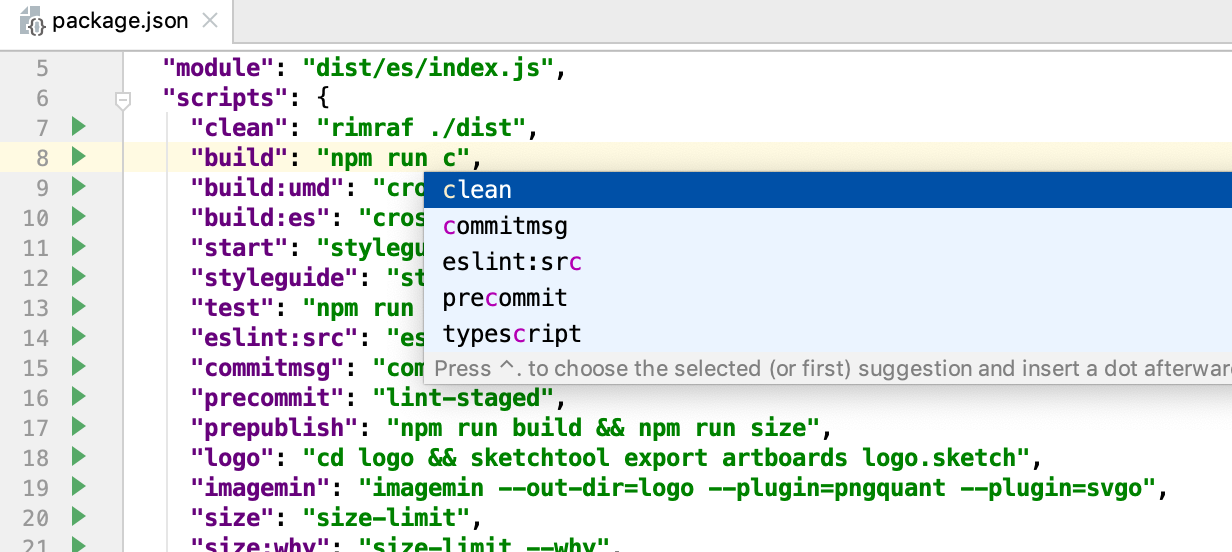
Saisie automatique pour les scripts npm
Lors de l'ajout de nouveaux scripts au fichier package.json, WebStorm propose désormais des suggestions pour les commandes disponibles fournies par les packages installés. Tapez « node » et l'EDI suggère des noms de fichiers et dossiers. Tapez « npm run » pour afficher la liste des tâches définies dans le fichier actuel.

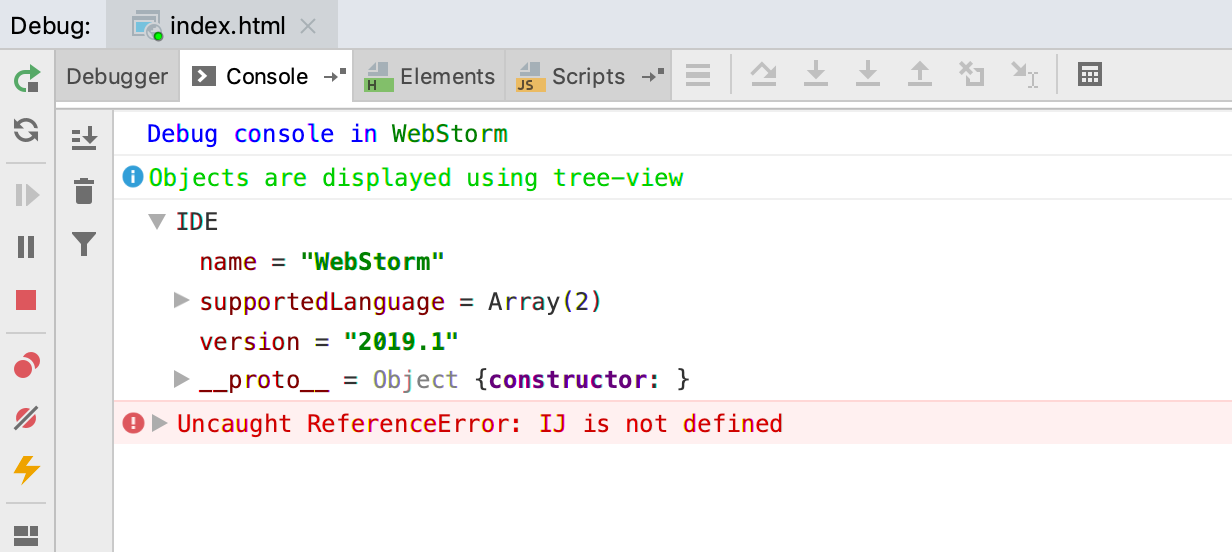
Nouvelle console de débogage
Découvrez la toute nouvelle console de débogage interactive et améliorée dans les fenêtres d'outils de débogage JavaScript et Node.js ! Elle affiche les objets sous forme d'arborescence et prend en charge l'application de styles aux messages de fichiers journaux avec CSS, ainsi que leur groupement en utilisant console.group() et console.groupEnd(). Vous pouvez également filtrer les différents types de messages de journaux.

Prise en charge de Docker Compose
Si vous utilisez Docker pour le test de votre application Node.js, vous pouvez désormais utiliser la configuration décrite dans le fichier Docker Compose pour facilement exécuter et déboguer l'application à partir de l'EDI.
Test avec Cucumber et TypeScript
Vous travaillez avec Cucumber et TypeScript ? Vous pouvez désormais passer directement des étapes du fichier .feature à leurs définitions dans le fichier .ts et générer les définitions manquantes en utilisant un correctif rapide (Alt-Entrée).
Info-bulle de plages de versions pour les dépendances
Dans package.json, appuyez sur Cmd/Ctrl et survolez la version sur une dépendance pour voir quelles plages de versions peuvent être installées lors de l'exécution de « npm install » ou « yarn install ».
Prise en charge améliorée des linters
WebStorm peut désormais exécuter plusieurs processus pour ESLint et TSLint dans un projet pour s'assurer qu'ils fonctionnent correctement dans les projets monorepo, ainsi que dans les projets ayant plusieurs configurations linter.
EDI
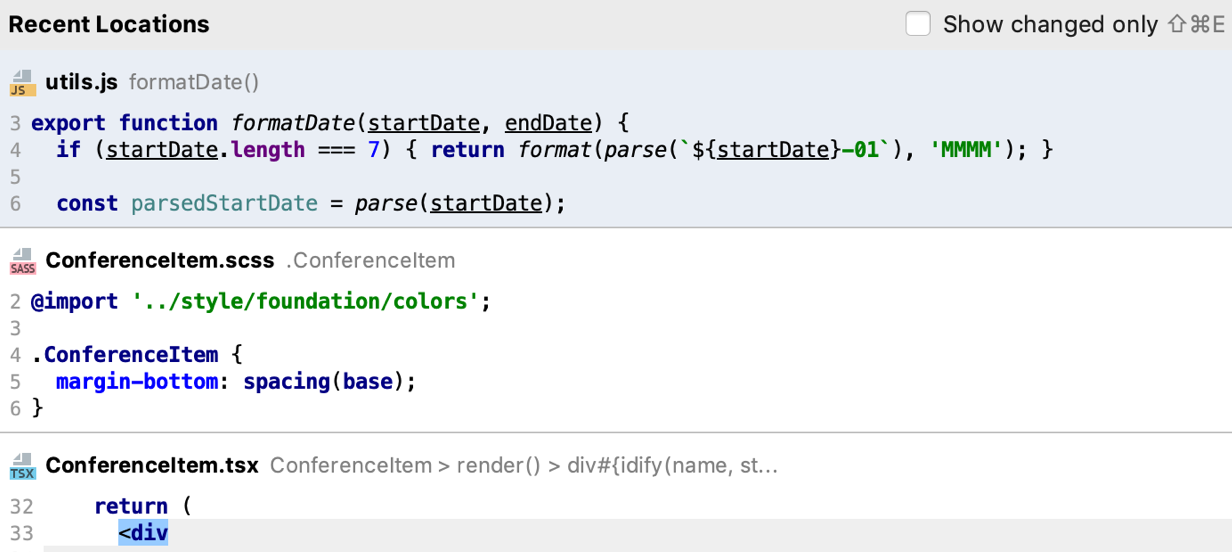
Fenêtre contextuelle Recent Locations
La fenêtre contextuelle Recent Locations (Cmd-Maj-E/Ctrl+Maj+E) offre une nouvelle possibilité de navigation au sein de votre projet. Elle présente la liste des fichiers et des lignes de code que vous avez ouverts récemment dans l'éditeur. Il ne vous reste plus qu'à commencer la saisie pour filtrer les résultats et accéder directement au code voulu.

Nouveaux thèmes pour l'interface utilisateur
Vous pouvez désormais utiliser les nouveaux thèmes d'interface en couleur qui sont accessibles sous forme de plugins. Vous avez le choix entre les thèmes Dark Purple, Gray et Cyan Light, ou vous pouvez créer les vôtres.
Enregistrement du projet en tant que modèle
La nouvelle action « Save as a Template » du menu Tools permet désormais d'utiliser un projet comme base de création de nouveaux projets dans l'écran de bienvenue de l'EDI.
Vous pouvez télécharger WebStorm 2019.1 depuis le site Web de JetBrains. Vous disposez d'une version d'essai de 30 jours gratuite. Précisons également que toutes ces fonctionnalités se retrouvent dans les autres EDI de JetBrains : IntelliJ IDEA Ultimate, PhpStorm, PyCharm Professional, RubyMine et GoLand.
 Télécharger WebStorm 2019.1
Télécharger WebStorm 2019.1Voir aussi :
 IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ
IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ IntelliJ IDEA 2019.1 EAP5 permet de visualiser les emplacements récents de code et prend en charge les modifications apportées par Android Studio 3.3
IntelliJ IDEA 2019.1 EAP5 permet de visualiser les emplacements récents de code et prend en charge les modifications apportées par Android Studio 3.3 JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes
JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes 
